Site Style Guide
Learn about the website’s design and styles.
Headings
A paragraph. Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
H3
A paragraph. Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
H4
A paragraph. Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
H5
A paragraph. Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
H6
A paragraph. Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
Block elements
A paragraph. Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur.
Another paragraph. Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
- List element
- Another item
- Another item
Another paragraph. Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
- List element
- nested
- next
- deep
foo
- deep
- Another item
- Another item
multiple paragraphsbar
Another paragraph. Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
- Order lists
- Number two
- Number three
Blockquote
Note: Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
Details and summary
This is a summary element that shows a paragraph
Another paragraph. Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
This is a summary element that shows a pre
// Creates a mock backend with 3 todos
import { todoFixture } from "//unpkg.com/can-demo-models@6/index.mjs";
todoFixture(3);
Code examples
Bash
cd project
npm install can --save
CodePen
// Creates a mock backend with 3 todos
import { todoFixture } from "//unpkg.com/can-demo-models@6/index.mjs";
todoFixture(3);
import { StacheElement } from "//unpkg.com/can@6/core.mjs";
class TodosApp extends StacheElement {
static view = `
<h1>Today’s to-dos</h1>
`;
static props = {};
}
customElements.define("todos-app", TodosApp);
Demo
HTML
<hello-world></hello-world>
Handlebars
{{# for(value of values) }}
<p>{{ value }}</p>
{{ else }}
<p>No items</p>
{{/ for }}
JavaScript
// Creates a mock backend with 3 todos
import { todoFixture } from "//unpkg.com/can-demo-models@6/index.mjs";
todoFixture(3);
Expand button
Copy button only
// Creates a mock backend with 3 todos
import { todoFixture } from "//unpkg.com/can-demo-models@6/index.mjs";
todoFixture(3);
import { StacheElement } from "//unpkg.com/can@6/core.mjs";
class TodosApp extends StacheElement {
static view = `
<h1>Today’s to-dos</h1>
`;
static props = {};
}
customElements.define("todos-app", TodosApp);
Copy and Run buttons
// Creates a mock backend with 3 todos
import { todoFixture } from "//unpkg.com/can-demo-models@6/index.mjs";
todoFixture(3);
import { StacheElement } from "//unpkg.com/can@6/core.mjs";
class TodosApp extends StacheElement {
static view = `
<h1>Today’s to-dos</h1>
`;
static props = {};
}
customElements.define("todos-app", TodosApp);
Text elements
The following is a very long sentence that will hopefully go across many lines because it
is so long and filled with code elements, bold elements, italic elements, link elements.
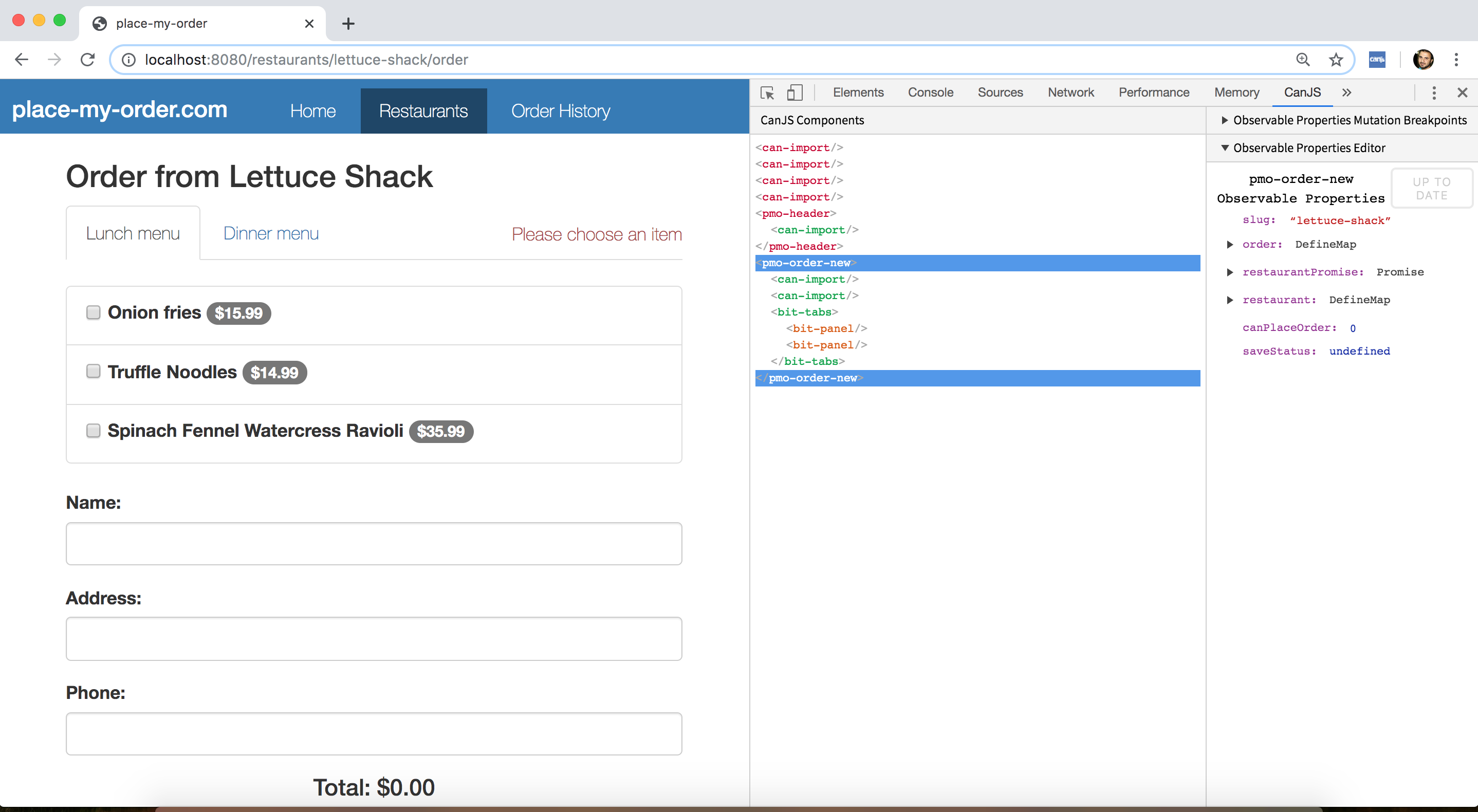
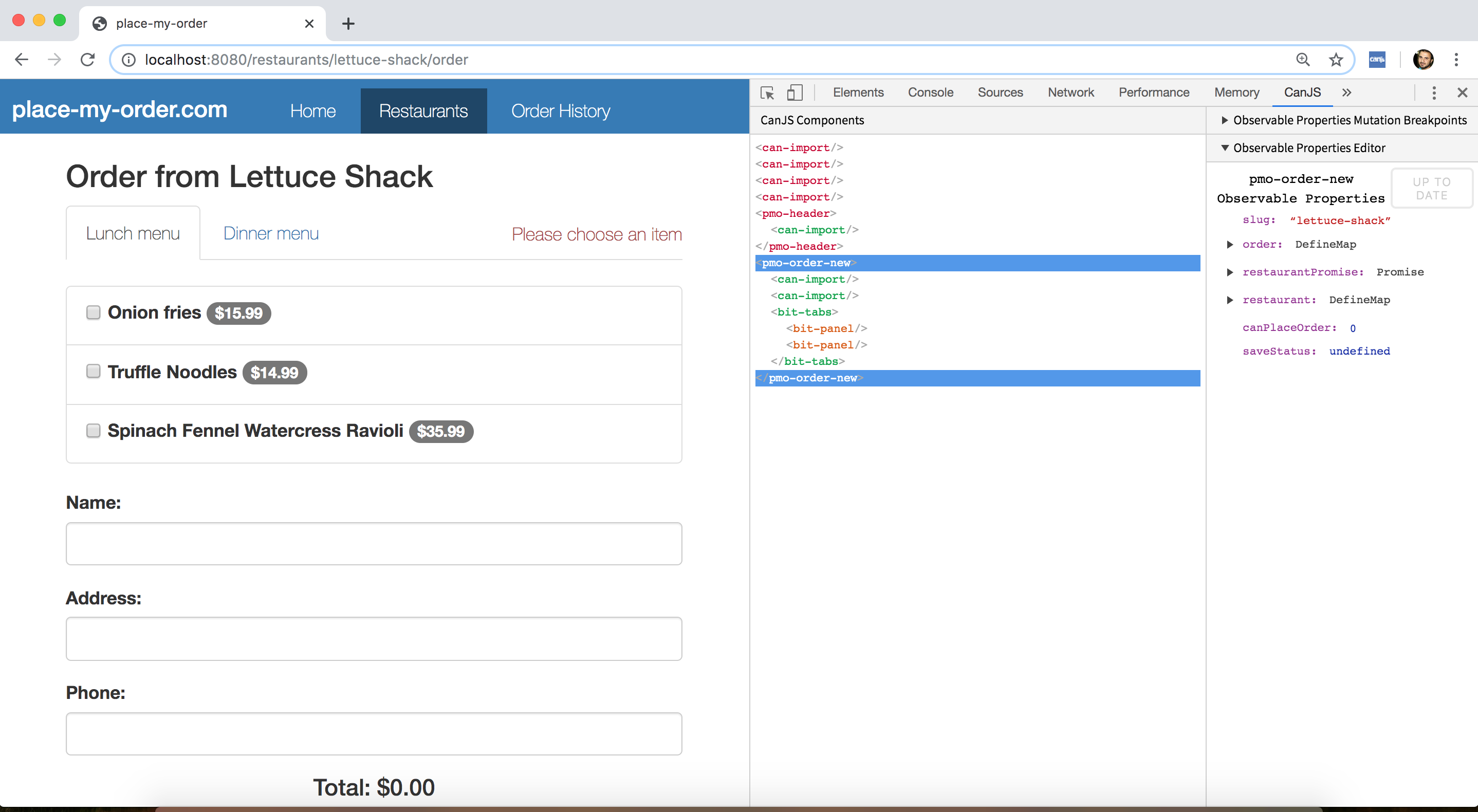
Screenshots
Use the bit-docs-screenshot class on images to center them. Add a width to the image to set a max width.
With width

Without width